IT201_Project04_AmreenKaur_Bhatia
Uploading my project here again changed some text alignment on its own, it was all fine when I checked in unity.
a) Feature 1:- Display Mouse Position
Input: Mouse Location
Output:- Text is displayed in the top left corner showing the X and Y coordinates of the mouse.
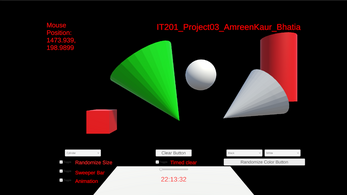
Description:- On the top left corner of the screen there is a display which shows the x and y coordinate position of the mouse cursor. This updates every fraction of second you move the cursor.
b) Feature 2:- GameObject creation with left mouse click
Input:- Left mouse button
Output:- Created game objects
Description:- If the left mouse button is pressed while the cursor is in the play area, an object is placed at the cursor’s location. If the button is held, objects are repeatedly placed.
c) Feature 3:- User can set the shape of the GameObject.
Input:- Shape dropdown on the bottom left corner of the screen.
Output:- The shape of the created GameObject (Cube, Sphere, Cylinder).
Description:- The user can choose the shape of the game object created by feature 2. This selection is done using the dropdown feature present on the bottom left corner of the screen. The choices are cube, sphere, and cylinder. The default is the cube.
d) Feature 4:- User can set the color of the GameObject.
Input:- Color dropdown on the bottom right corner of the screen.
Output:- The color of the GameObject (White, Red, Blue).
Description:- The user can choose the color of the game object created by feature 2. This selection is done using the dropdown on the bottom right corner of the screen. The choices are white, red, and blue. The default Is white.
e) Feature 5:- User can clear the created GameObjects.
Input:- Clear Objects button on the bottom of the screen in the center.
Output:- All created GameObjects are removed.
Description:- The user can clear all of their created objects from the game area by clicking on the clear objects button present in the center at the bottom of the screen.
f) Feature 6: Randomize color button
Input: Pressing the randomize color button at the bottom right of the screen.
Output: The color of currently drawn shapes randomize.
Description: When the button is clicked, all drawn shapes will have their color randomly changed based on the list of available colors.
g) Feature 7: Random shape size toggle
Input: Random shape size toggle on the bottom left of the screen
Output: The size of newly drawn shapes
Description: When shapes are drawn with this toggle selected, the size of the shapes will be random. This can manifest as shapes being bigger or smaller, but also as them appearing squashed or stretched.
h) Feature 8: Background color selection
Input: Background color dropdown on the bottom right of the screen.
Output: The color of the canvas
Description: The user can select the background color between black (the default), white, and green. When it is selected the background will immediately change.
i) Feature 9: Timed Clear
Input: Current time, timed clear toggle, and seconds slider.
Output: Clock, when/if shapes should be cleared from the board
Description: There is a clock at the bottom of the screen which shows the current time. When the user has the timed clear toggle enabled, the board will be erased at a regular interval according to the value set on the slider.
j) Feature 10: Sweeper Bar Clearing
Input: Sweeper toggle on the bottom left of the screen
Output: Sweeper bar moving upside down to clear objects.
Description: When the sweeper toggle is enabled, a sweeper plane will continuously slide upside down over the game area. It will destroy any game objects it touches.
k) Feature 11: Shape spawn animation
Input: Animate spawn toggle on the bottom left of the screen.
Output: A distortion animation on shapes when they are drawn (excluding cone).
Description: When the Animation toggle is enabled, as new shapes are drawn, they will undergo brief transformation animation causing them to look distorted. As the cone in feature 12 already has an animation, it is excluded from this.
l) Feature 12: Cone shape
Input: Cone selection on shape dropdown on the bottom left of the screen
Output: Spinning cones being drawn when the user clicks.
Description: When a cone is selected in the shape dropdown, the user can draw with a cone shape. This is the same behavior as drawing with a cube, sphere, or cylinder by right clicking. Unlike other shapes, this one rotates when drawn.
| Status | Released |
| Platforms | HTML5 |
| Author | amreen_bhatia95 |
| Made with | Unity |